|
|
|
|
![]()
MrStyle
Опытный |
Зарегистрирован: 03.10.2007
Сообщений: 255
|
Обратиться по нику
|
| MrStyle |
Ответить с цитатой | | |
|
В Google заявили, что собираются обновить свой алгоритм в мае 2021 года, включив в него фактор под названием Page Experience. Это будет важный элемент, который повлияет на ранжирование.
В рамках этой инициативы они запустили Web Vitals – серию тестов, необходимых для измерения и улучшения взаимодействия с пользователем в интернете.
Вкратце о работе со страницей
Работа со страницей включает все аспекты того, как пользователи взаимодействуют с данной веб-страницей, и насколько это хорошо или болезненно для них. Сюда входят существующие сигналы поиска Google: удобство для мобильных устройств, безопасный просмотр, HTTPS и отсутствие навязчивой межстраничной рекламы.
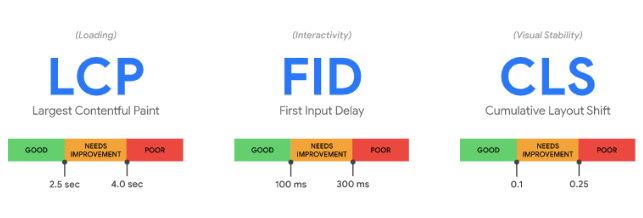
В настоящее время основное внимание уделяется трем аспектам: скорости загрузки страницы, интерактивности и визуальной стабильности.
Интерактивность – это время от момента, когда пользователь впервые взаимодействует со страницей (например, клик или касание), до момента, когда браузер начинает обрабатывать это взаимодействие.
Визуальная стабильность связана с предотвращением раздражающего и неожиданного перемещения содержимого страницы.
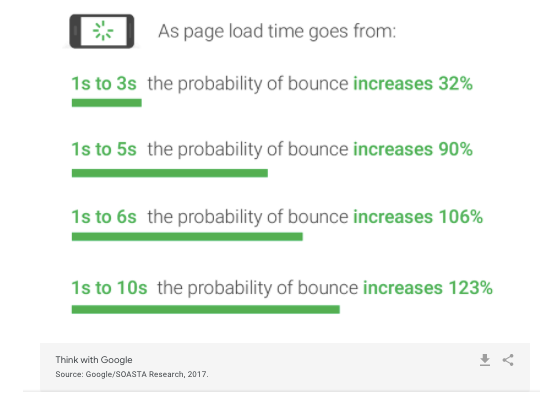
Возможно, вы уже оптимизировали свои страницы ранее. Ведь, если время загрузки увеличивается с 1 до 10 секунд, вероятность того, что посетитель мобильного сайта уйдет, увеличивается на 123%.

Точно так же, когда количество элементов на странице увеличивается с 400 до 6000, вероятность конверсии снижается на 95%.
Теперь Google объединяет эти и другие факторы, что окажет еще большее влияние на результаты органического поиска.
Визуальные индикаторы восприятия страницы
В Google также заявили, что к следующему году они представят визуальный индикатор для обозначения тех результатов поиска, которые соответствуют всем их спецификациям.
Они делали нечто подобное и раньше. Вы должны были заметить, например, значки AMP и другие ярлыки, обозначающие, что данная страница удобна для мобильных устройств.
Если страницы с данными индикаторами высоко ранжируются в результатах поиска, есть большая вероятность, что пользователи предпочтут эти сайты другим.
Почему стоит обратить внимание на это обновление алгоритма
Факт остается фактом: разработчики и все, кто участвует в SEO-стратегиях для улучшения ранжирования в поисковых системах, должны серьезно относиться к новым показателям качества страниц.
Ожидаемо, что те страницы, которые не будут соответствовать новым критериям, будут ранжироваться ниже. Это означает значительное падение трафика.
Для владельцев сайтов и SEO-специалистов понимание этих сигналов и внесение необходимых изменений должно стать приоритетом.
Начнем с плохого восприятия страницы
Прежде чем мы приступим к пониманию того, как улучшить восприятие страницы, давайте разберемся, что такое плохое восприятие страницы.
• Низкая скорость загрузки страниц: вы же знаете, насколько неприятно нажимать на результат поиска, а затем ждать загрузку страницы. Это может длиться всего несколько секунд, но похоже на вечность. Скорее всего, ваши пользователи чувствуют то же самое и покидают сайт.
• Плохая структура и дизайн: даже если страница загружается быстро, иногда бывает сложно ориентироваться. Это может быть потому, что дизайн шаблонный или просто сбивает с толку. Может быть слишком много всплывающих окон или неправильная структура контента. Искать здесь информацию – все равно, что искать иголку в стоге сена.
• Отсутствие вовлеченности. К сожалению, слишком многие веб-сайты просто предполагают, что их единственная цель – продать. Но сегодняшний потребитель хочет быть вовлеченным, хочет, чтобы его развлекали, и хочет, чтобы его понимали. Вот почему сопереживание и симпатия – важные факторы.
Шаги, которые вы можете предпринять
До того, как эти изменения вступят в силу, осталось несколько месяцев. У вас, как у веб-мастера, более чем достаточно времени для подготовки. И нет оправданий тому, что ты не готов.
Вот некоторые моменты, которые следует учитывать.
• Начните с понимания показателей, которые Google собирается учитывать. На данный момент это LCP (отрисовка самого большого контента), CLS (совокупный сдвиг макета) и FID (время задержки между действием пользователя и ответом сайта). Google предоставляет объяснения данных показателей и способы их измерения.
• Проведите аудит сайта. Оптимизируйте эти сигналы ранжирования, особенно такие, как скорость загрузки страницы, скорость отклика, пользовательский интерфейс, удобство использования на мобильных устройствах и безопасность. Для этого можно использовать множество инструментов. Например, online mobile-friendly test от Google, а также Page Speed Insights, которые служат для проверки производительности на всех устройствах.
• Для создания качественного веб-сайта требуется совместная работа целой команды. Обсудите, как будет обрабатываться это обновление алгоритма. Команды SEO-специалистов, UX-дизайна и ИТ должны быть идеально согласованы, когда дело касается будущих целей и действий.

Советы экспертов по улучшению восприятия страницы
Все это очень информативно, но что можно сделать прямо сейчас? Вот некоторые подробные сведения о том, как можно улучшить работу со страницей.
1. Оптимизация под мобильные устройства
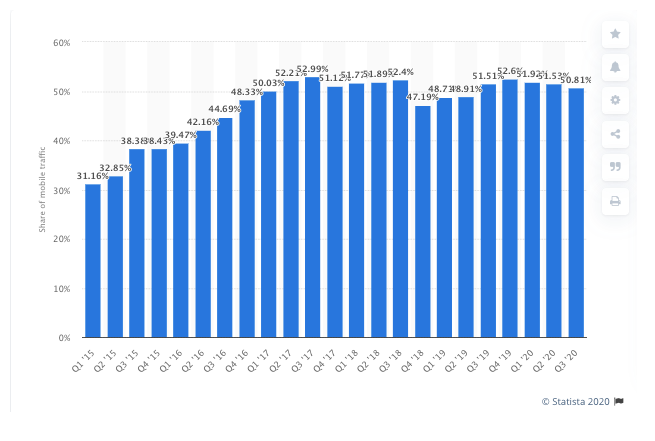
В третьем квартале 2020 года мобильные устройства генерировали 50,81% мирового трафика веб-сайтов, стабильно колеблясь возле отметки 50% с начала 2017 года.

Понятно, что эти цифры нельзя игнорировать. При ранжировании страниц, алгоритмы Google, в первую очередь, учитывают наличие мобильной версии сайта.
Если у вас это еще не реализовано, то стоит подготовить сайт к использованию на мобильных устройствах. Для этого сократите код, используйте кеширование браузера и сократите количество редиректов.
Дизайн веб-страницы должен быть простым и приятным в восприятии, чтобы выглядеть привлекательно на небольших экранах. Структуру сайта также следует оптимизировать для мобильных устройств.
2. Увеличение скорости загрузки страниц
Согласно недавнему исследованию, которое подтверждает выводы Google, задержка загрузки на одну секунду может снизить коэффициент конверсии на 70%. Есть несколько способов уменьшить время загрузки. Согласно Google, максимальная скорость загрузки – всего три секунды.
Один из способов повысить скорость загрузки страницы – это минимизировать HTTP-запросы. Ускорить страницы также может асинхронная загрузка файлов, это когда браузер загружает страницу, то она подгружается сверху вниз.
Другие аспекты включают анализ работы загрузки JavaScript и времени ответа сервера. Не забудьте также проверить сжатие, кеширование и размеры изображений.
3. Призывы к действию
Оптимизация для мобильных устройств и повышение скорости загрузки страниц – это первые шаги, которые необходимо сделать, поскольку они оказывают огромное влияние на взаимодействие с пользователем. Однако есть и другие факторы, которые могут улучшить взаимодействие, не говоря уже о коэффициенте конверсий.
Один из них – призыв к действию или CTA. Практически на каждом сайте они есть в той или иной форме. Потребителей просят предпринять определенные действия, от подписки на обновления, регистрации, предложения о встрече и, конечно же, совершения покупок.

Призывы должны быть краткими, конкретными и четко описывать необходимые действия. В идеале они должны нести пользу. Подумайте, что потребитель получит от взаимодействия. Он сможет получить ответ на свой вопрос, добьется успеха или решит проблему?
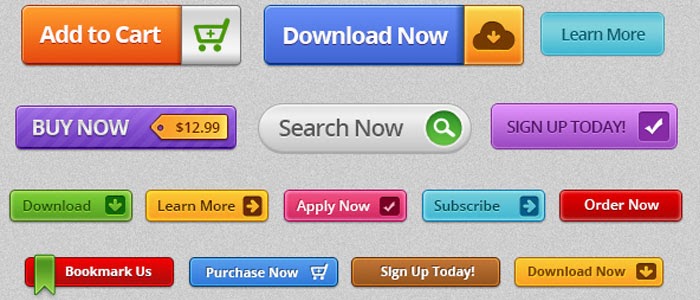
Дизайн кнопок CTA тоже важен. Естественно, они должны быть яркими, правильной формы и правильно расположенными.
4. Используйте альтернативные теги изображений
Альтернативные теги используются в коде HTML и описывают внешний вид и функции изображения на странице.
Такие альтернативные теги будут отображаться в случае, если само изображение не загрузилось. Это необходимо для того, чтобы пользователи понимали контекст. Эти описания также используются сканерами поисковых систем для индексации, что помогает при ранжировании.
Данные теги изображений должны быть краткими, конкретными и в идеале с ключевым словом. Это будет иметь большое значение для улучшения позиций вашего сайта, в результатах органической выдачи.
Вероятно, об этом говорилось уже много раз: сосредоточьтесь на контенте
Иногда случается, что люди настолько увлекаются метриками и техническими проблемами SEO, что самый важный элемент отодвигается на второе место. Качественный контент всегда будет играть решающую роль при ранжировании страниц. |
|
|
|
|
|
Stimul-Cash и RX-Partners - лидеры фарма бизнеса
Фарма Блог №1 - Мега акция "Спалил тему - платим смело!" |
![]()
Polaris
V.I.P. |
Зарегистрирован: 23.03.2010
Сообщений: 3653
|
Обратиться по нику
|
| Polaris |
Ответить с цитатой | | |
|
последний ап показал что
| Цитата: |
online mobile-friendly test от Google, а также Page Speed Insights
|
рулят невероятно - все кто не заморачивался - попали в жопу |
|
|
|
|
|
|
![]()
Leonizz
V.I.P. |
Зарегистрирован: 17.09.2015
Сообщений: 1849
|
Обратиться по нику
|
| Leonizz |
Ответить с цитатой | | |
|
Картинки кнопок - интересные
Сразу вижно бурж, ибо у нас такие кнопки не прижились бы )
А у них такой дизайн - топ |
|
|
|
|
|
|
![]()
Coooler
V.I.P. |
Зарегистрирован: 21.06.2010
Сообщений: 4368
|
Обратиться по нику
|
| Coooler |
Ответить с цитатой | | |
|
| Цитата: |
значки AMP и другие ярлыки, обозначающие, что данная страница удобна для мобильных устройств
|
что за значки АМР ?
это только АМР страниц или для всего сайта когда есть АМР страницы? |
|
|
|
|
|
|
![]()
Kuzyaka
Профессионал |
Зарегистрирован: 22.03.2021
Сообщений: 620
|
Обратиться по нику
|
| Kuzyaka |
Ответить с цитатой | | |
|
| Цитата: |
льтернативные теги используются в коде HTML и описывают внешний вид и функции изображения на странице.
|
честно говоря думал что альты у пикч уже отходят в прошлое, как и метатег кейвордс  |
|
|
|
|
|
|
![]()
Wachowski
Профессионал |
Зарегистрирован: 04.03.2020
Сообщений: 792
|
Обратиться по нику
|
| Wachowski |
Ответить с цитатой | | |
|
Coooler, непосредственно страниц скорее всего
но амр гвно - без обид ) |
|
|
|
|
|
|
![]()
Polaris
V.I.P. |
Зарегистрирован: 23.03.2010
Сообщений: 3653
|
Обратиться по нику
|
| Polaris |
Ответить с цитатой | | |
|
| Цитата: |
но амр гвно - без обид )
|
собственно как и турбо от яндекса
такая же вата  |
|
|
|
|
|
|
![]()
Khan27
V.I.P. |
Зарегистрирован: 21.04.2010
Сообщений: 4069
|
Обратиться по нику
|
| Khan27 |
Ответить с цитатой | | |
|
| Polaris, амр нужно только тем, кто точно знает зачем и для чего его использовать ) |
|
|
|
|
|
|
![]()
Wachowski
Профессионал |
Зарегистрирован: 04.03.2020
Сообщений: 792
|
Обратиться по нику
|
| Wachowski |
Ответить с цитатой | | |
|
вроде пока отложили
но вообще страшно, коллеги
даже если сайт вылизан - зачастую эти показатели "прыгают"
то отвечает, то не отвечает
что делать? |
|
|
|
|
|
|
|
|
|
Партнеры

|

